
Stay updated!
Subscribe to our Newsletter and get notified on latest releases.


Fixing orphan pages is a must for a valuable, and user-friendly website. The primary solution is to identify, link, and integrate these isolated pages. Implementing the breadcrumbs strategy can provide relief, but it’s not the best practice.

Addressing orphan pages is crucial to making a website SEO-optimized and user-friendly. Most professionals implement strategic, proactive internal linking approaches to link between those undiscovered pages. Some also rely on breadcrumbs to prevent pages from getting orphaned.
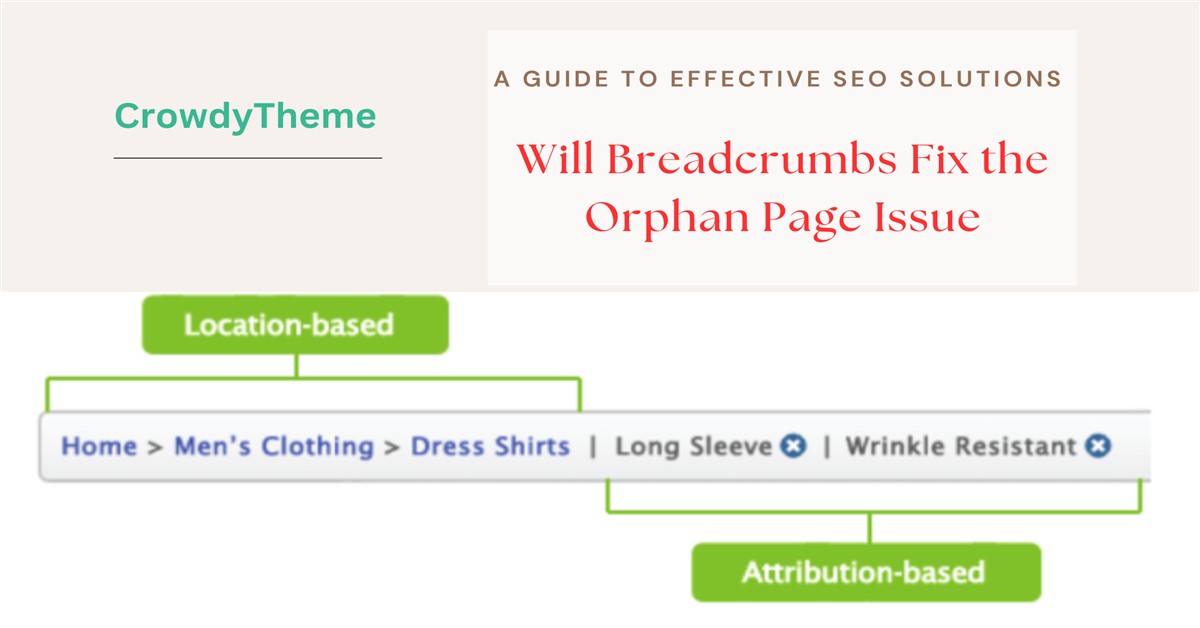
But the question is, will breadcrumbs fix the orphan page issue? This question requires a broad discussion. To determine, whether breadcrumbs solely make those isolated pages accessible to users and search engines or not. To explore the facts, stay in touch!
Orphan pages are web pages that don't have links from one page to another within the website. They remain unnoticed by both search engine crawlers and users. As a result, they lead to lost opportunities and significantly impact the page’s ability to rank. Below are some of the major SEO impacts on a website of orphan pages:
On a website, orphan pages are supposed to remain hidden. They have little to no visibility to search engines. As a result, search engines can’t recognize their relevance and existence on the website. It consequently affects the authority and rank of the website, no matter how valuable the content is.
Having been disconnected from other web pages, orphan pages literally can’t benefit from the prospective link equity. It makes them vulnerable in terms of ranking and credibility. Consequently, it leads to decreased page authority in the long run.
The orphan pages tend to remain unindexed. Search engines struggle to crawl and discover. Being overlooked by search engines, they are unlikely to appear in the search results and drive organic traffic.
Search engines crawl web pages following through internal links. But when a page is not connected with other pages, the crawler may miss it. The result is that search engines don't index web pages, so the page may never appear once someone searches on the web.
Orphan pages are hard to access for users, which results in a poor user experience. The lack of internal linking disrupts the user's ability to navigate helpful information. It eventually leads to lower engagement and higher bounce rates.
The answer is yes and no.
From a website navigation point of view, it does solve the issue. But from the Orphan page and search engine point of view, Breadcrumbs doesn't fix the Fix Orphan Page Issue.
Breadcrumbs are effective for providing users with an easy and unimpeded way to navigate web pages. By offering a clear path to trace the steps of users, breadcrumbs enhance the overall user experience and navigation.
But when it comes to fixing orphan page issues, their ability seems to be limited. That’s because they don’t have the necessary linking power and depth to address the orphan page challenges.
Breadcrumbs are generally designed to show users where they are on the website, providing a hierarchical path to the pages. They can’t actively link to the orphan pages as they have a limited linking scope. Rather than interlinking all parts of a website, they just trace the page hierarchy, which makes them unable to fix the orphan page issue.
Orphan pages never appear in breadcrumb trails, having been isolated from the site structure. That’s because breadcrumbs don’t have direct links to orphan pages. And the lack of direct linkage between them makes it difficult to fix the issue.
The main purpose of breadcrumbs is to enhance the user navigation. Like search engines, they don’t focus on the discovery of web pages. As a result, they can’t serve as a discovery mechanism for the orphan pages.
One of the main reasons why breadcrumbs can’t solve the orphan page issues is the dependency on parent links. Breadcrumbs showcase pages step by step based on the parent links. But orphan pages are not connected with parent pages.
Orphan pages affect search engine performance and user experience. You need to come up with a precise solution to fix them.
Below are the steps to address orphan pages effectively on your website:
Identifying the orphan page is the first step to fixing the issue. Screaming Frog, Ahrefs, SEMrush, and other website auditing tools can identify Orphan Pages. You can manually check the website's internal linking structure to find the orphaned pages. CMS like WordPress has a few plugins that can be used to find the internal linking structure.
Once you identify the holistic orphan pages on your website, start linking them to the relevant pages. You can follow your own internal linking strategy to make a stronger network between pages and remove the orphan page issue.
Robust internal site search functionality can significantly increase the chance of making orphan pages appear. If you improve the mechanism of internal search on your website, it may help your users discover the hidden, isolated pages more likely.
To enhance the credibility and visibility of orphan pages, it’s recommended to improve the technical SEO. Add the orphan pages to your XML sitemap. Carefully optimize the mega tags, URLs, headers, and other common SEO practices.
If your orphan pages don’t provide the value that users seek, you can intend to expand them. It’s a good practice to consolidate them with complementary content to improve the quality and strengthen the SEO performance.
Your website may contain lots of orphan pages with outdated, low-quality content. You can prune them to streamline the overall crawl efficiency, relevancy, and architecture. Remove the pages that hinder a cohesive, interconnected user experience.
Orphan pages are unreachable for both users and search engines. They need to be resolved overnight to boost SEO performance, user experience, and user engagement. Implementing strategic internal linking strategies can prevent pages from being orphaned. Some also suggest using breadcrumbs to integrate those isolated pages. Start auditing your website very often and don't keep even a single orphan page on your website.
How Do Pages Become Orphaned?
The core reason for pages being orphaned is a lack of being linked with other pages. Disconnecting from the primary linking structure makes them completely isolated and inaccessible. As a result, they can’t provide any results to the website.
How Can I Identify Orphan Pages on My Website?
You can identify orphan pages on your website manually by checking the link to each page. If you find it time-consuming, then you can generate a list of all URLs and analyze the crawl report. The links missing from the crawl report are likely the orphan pages.
Why Are Orphan Pages a Problem for SEO?
Orphan pages are serious threats to the search engine performance of a website. They actually don’t receive any link juice and remain discovered by search engine crawlers, which hurts the indexing. Moreover, they make the overall navigation complex and lead to a poor user experience.
How to Create a Comprehensive Internal Linking Strategy?
To create a comprehensive internal linking strategy, you need to identify the core topics and link them to relevant pages and subtopics first. Always try to link high-authority pages to the new pages to improve visibility. Most notably, regularly review and update links to maintain a well-structured internal linking.
You might also like
Take your website’s design to the next level by setting up GSAP ScrollTrigger with Elementor. Create engaging scroll-based effects, including parallax scrolling, reveal animations, etc., to transform your Elementor-powered WordPress site into an immersive
Create captivating effects such as scroll-triggered animations, smooth transitions, and other interactive elements by integrating GSAP with Elementor. Their smooth combination will deliver an immersive, professional user experience that leaves a lasting
The preview image in WordPress is usually the featured image, but if not set, it defaults to Open Graph tags, the first image in the post, or a default image. Understanding this helps optimize your content’s visibility and engagement across