
Stay updated!
Subscribe to our Newsletter and get notified on latest releases.


The Animation Addons for Elementor plugin is designed to simplify the process of adding advanced GSAP animations to a WordPress site built with Elementor.

GSAP is a high-performance JavaScript library that empowers developers to create visually stunning animations. Its seamless performance across devices and browsers makes it a top choice for web animation.
GSAP integration to WordPress websites can enhance the user experience, transforming static designs into visually engaging, interactive masterpieces.
However, this article explains how to use GSAP in WordPress, discussing manual implementation and a plugin-based approach.
GSAP, or GreenSock Animation Platform, is a JavaScript library that allows developers to create high-performance animations. It has revolutionized the way animations are implemented on the web. GSAP is designed to provide optimal performance, flexibility, and ease of use.
Using GSAP in WordPress is an excellent way to enhance a website's interactivity and design. From adding dynamic effects to modern visuals, GSAP allows you to integrate immersive visual components across websites to elevate the user experience. Some of the key features include:
WordPress powers a significant portion of the web. While it provides tools for building beautiful websites, GSAP takes this further by enabling high-performance animations that:
Two primary methods for integrating GSAP into a WordPress website are using the Animation Addons for Elementor plugin or manually embedding the GSAP library into your site’s code. Below, we explore both approaches in detail.
If you’re using Elementor, the Animation Addons for Elementor plugin simplifies the process of integrating GSAP animations. This plugin eliminates the need for coding, allowing you to leverage GSAP’s features through an intuitive interface.
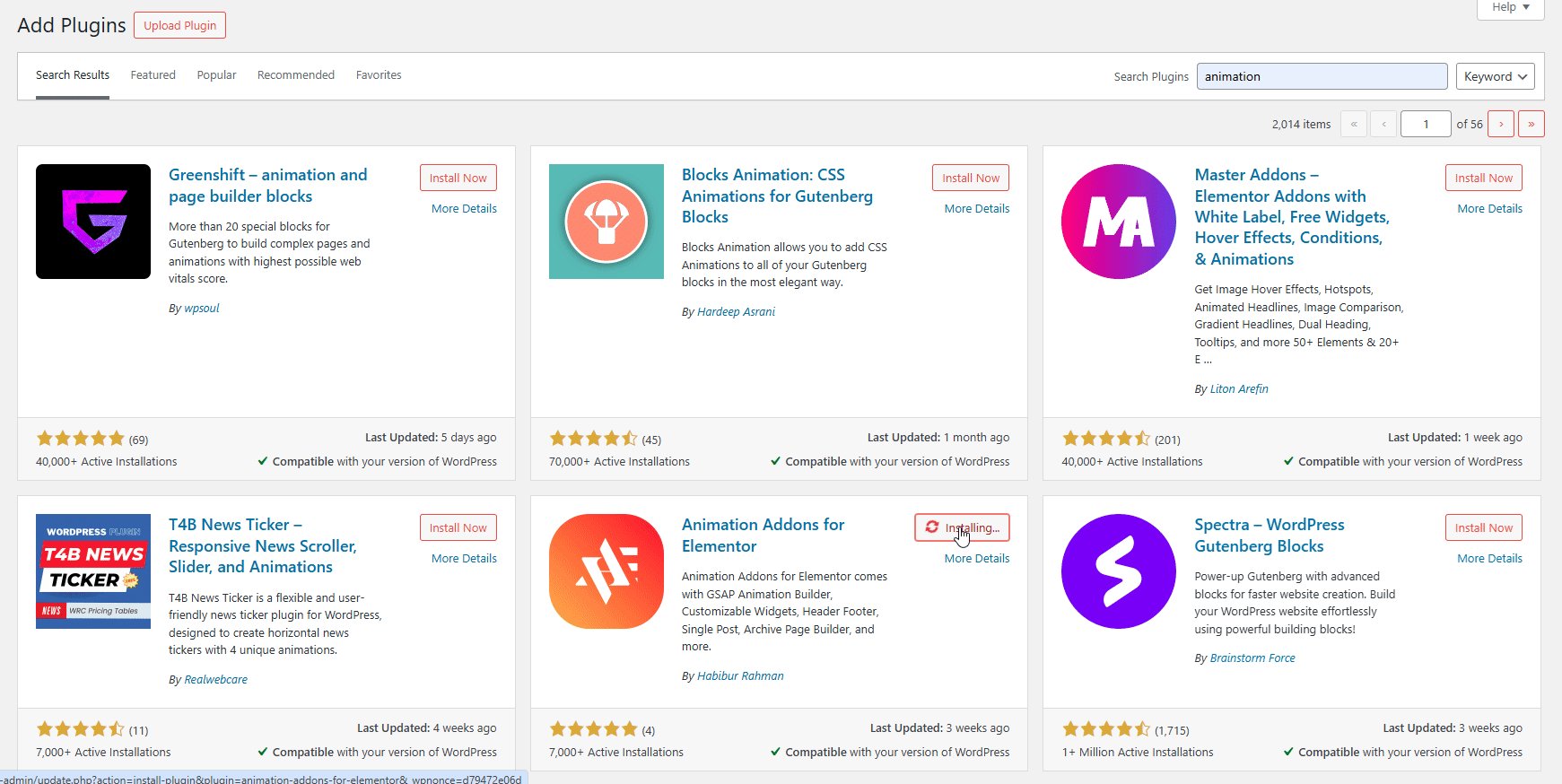
Step 1: Install the Plugin
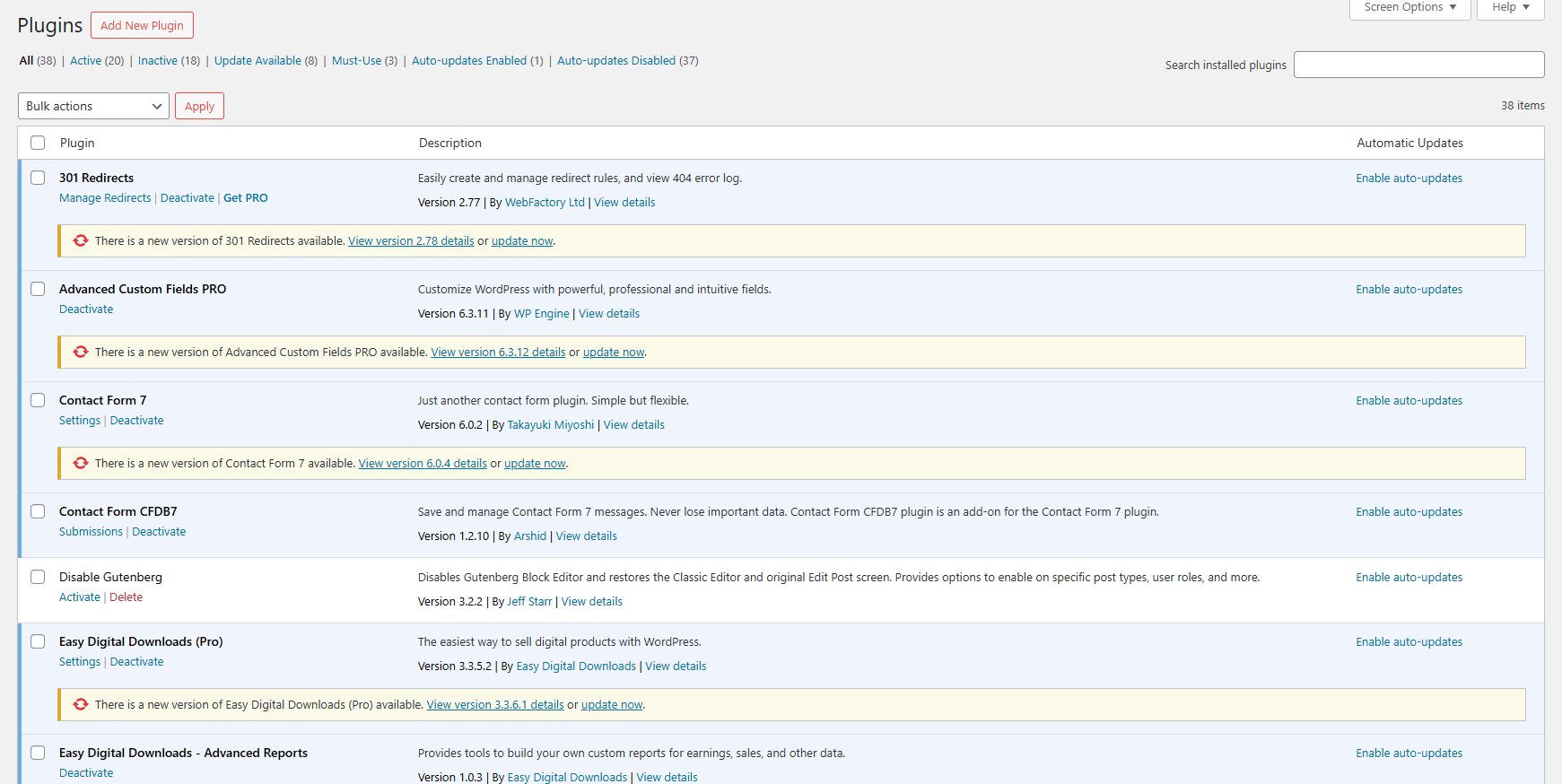
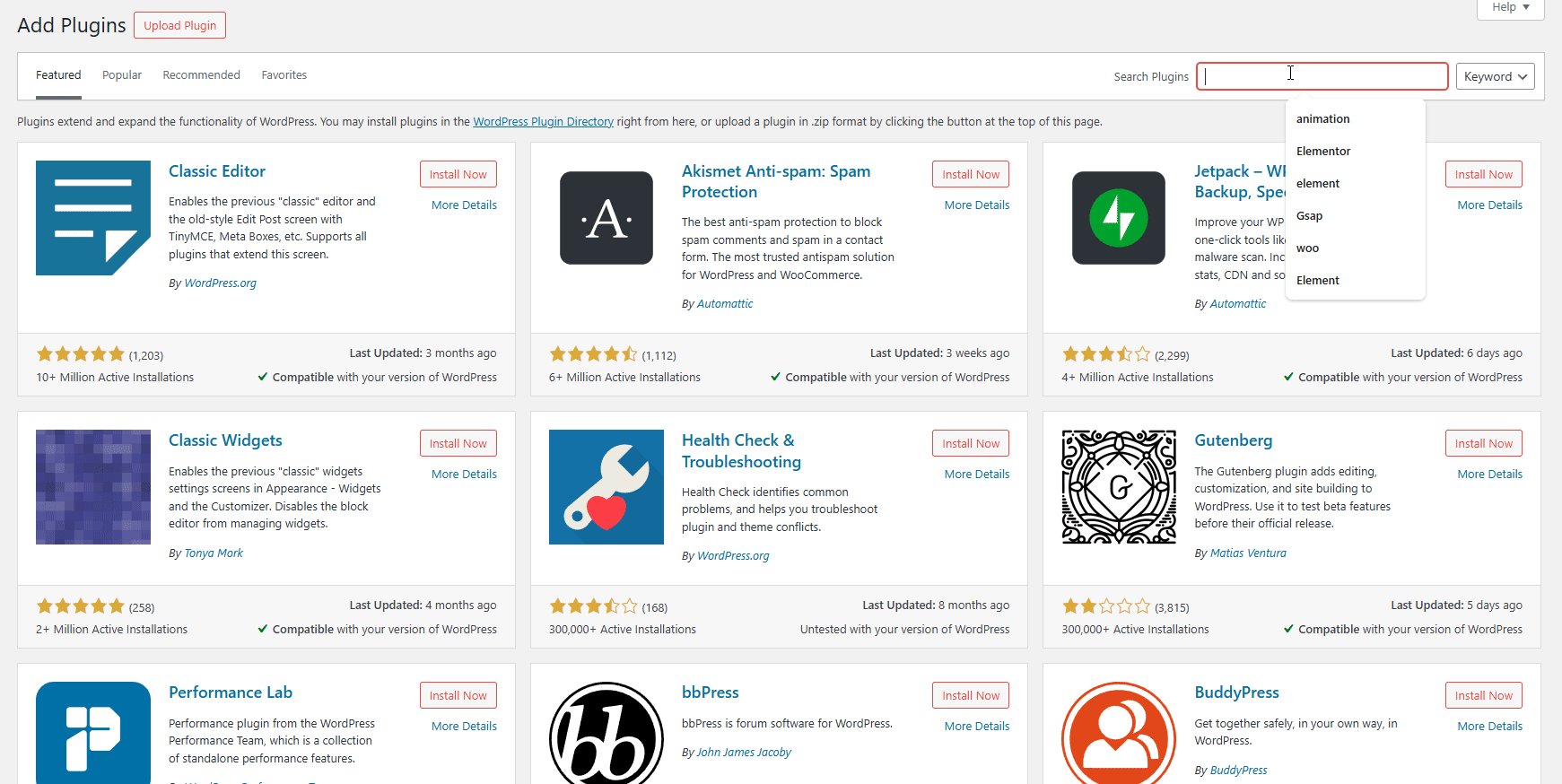
Go to your WordPress dashboard and navigate to Plugins > Add New Plugin. Search for Animation Addons for Elementor, click Install Now, and activate the plugin.

Step 2: Access Animation Settings in Elementor
Open a page or post in Elementor. Then select the section you want to animate.

Step 3: Apply Pre-Built Animations
In the Advanced tab, look for Animation, Mouse Move Effect, Motion Effects, or any other type of animation you want to use. Choose from effects like fade-in, slide-up, zoom, or bounce. Then customize parameters like duration, delay, and easing to refine the animation.

Step 4: Customize Animation
Choose trigger events such as scrolling or hovering. Set the animation to run only once, or create looping animations.
Step 5: Preview and Publish
Use Elementor’s preview function to ensure animations perform as expected. Once satisfied, publish your changes.
For users who do not use Elementor, manually adding GSAP to WordPress offers greater flexibility. Although this method requires some technical knowledge, users always find a complete customization.
Visit the GreenSock official website and download the GSAP library. You can also use the below CDN link if you prefer not to host the files yourself.
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.10.4/gsap.min.js"></script>Now enqueue the GSAP library in your WordPress theme’s functions.php file. To do so, log in to your WordPress admin dashboard and navigate to Appearance > Theme File Editor. Then open the functions.php file and add the following code snippet:
function add_gsap_library() { wp_enqueue_script('gsap', 'https://cdnjs.cloudflare.com/ajax/libs/gsap/3.10.4/gsap.min.js', array(), null, true); } add_action('wp_enqueue_scripts', 'add_gsap_library');Step 3: Write Your GSAP Animation
Create a new JavaScript file in your theme’s js folder, such as custom-animation.js. Add your GSAP animation code to this file. For example:
document.addEventListener('DOMContentLoaded', () => { gsap.to(".my-element", { x: 300, duration: 2, rotation: 360 }); });Then add the following code to your functions.php file to load your custom JavaScript:
function add_custom_gsap_script() { wp_enqueue_script('custom-animation', get_template_directory_uri() . '/js/custom-animation.js', array('gsap'), null, true); } add_action('wp_enqueue_scripts', 'add_custom_gsap_script');Edit the HTML page or template file where you want the animations. Add HTML elements with a class.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>GSAP Animation Example</title>
<style>
.box {
width: 100px;
height: 100px;
background-color: blue;
margin: 50px;
}
</style>
</head>
<body>
<div class="box"></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.10.4/gsap.min.js"></script>
<script src="script.js"></script>
</body>
</html>
Visit your website and inspect the element you animated. Confirm the animation works as intended. Carefully ensure animations adapt to different devices and screen sizes.
To maximize the impact of GSAP animations without compromising user experience, you can follow these best practices:
Incorporating GSAP animations into your WordPress site is an effective way to engage visitors and elevate your design. If you love the simplicity, then utilizing Animation Addons for Elementor plugin for GSAP animations can give you an unparalleled outcome.
You can also experiment with Axtra, an animation-focused theme that works seamlessly with GSAP. This theme showcases how GSAP and Elementor can work together to create stunning animations.
However, by following this guide and implementing best practices, you can transform your WordPress website into a visually appealing platform that captures your audience’s attention. So start experimenting with the combination of GSAP, Animation Addons for Elementor, and Arolax WordPress Theme today to unlock the full potential of web animations.
You might also like
Animation plugins for Elementor allow users to add advanced animation effects to bring life to the websites. The professional-grade plugins help to come up with stunning animations according to the specific user needs without even writing a single line of
With GSAP animations seamlessly integrated into Elementor, you can take your web design game to the next level. The intuitive GSAP animations can make your website visually interesting and impress your visitors. But it’s important to get the balance right.
GSAP has emerged as a leading choice for creating diverse animations for WordPress websites. It offers unmatched flexibility, outstanding performance, and optimal ease of use. GSAP’s seamless animations not only enhance user experience but also improve user